Part 4: Product Development Process
Part 4: Product Development Process
Product development process
After studying 100s of competitor products on YCombinator, ProductHunt and Crunchbase. The products we decided to build were:
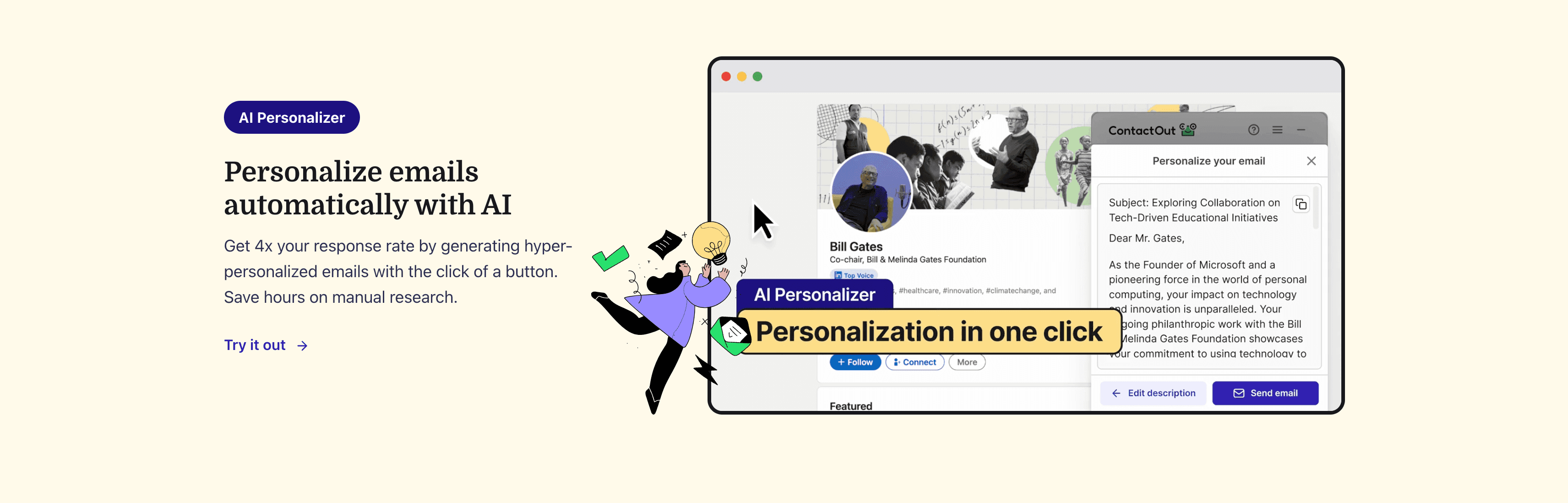
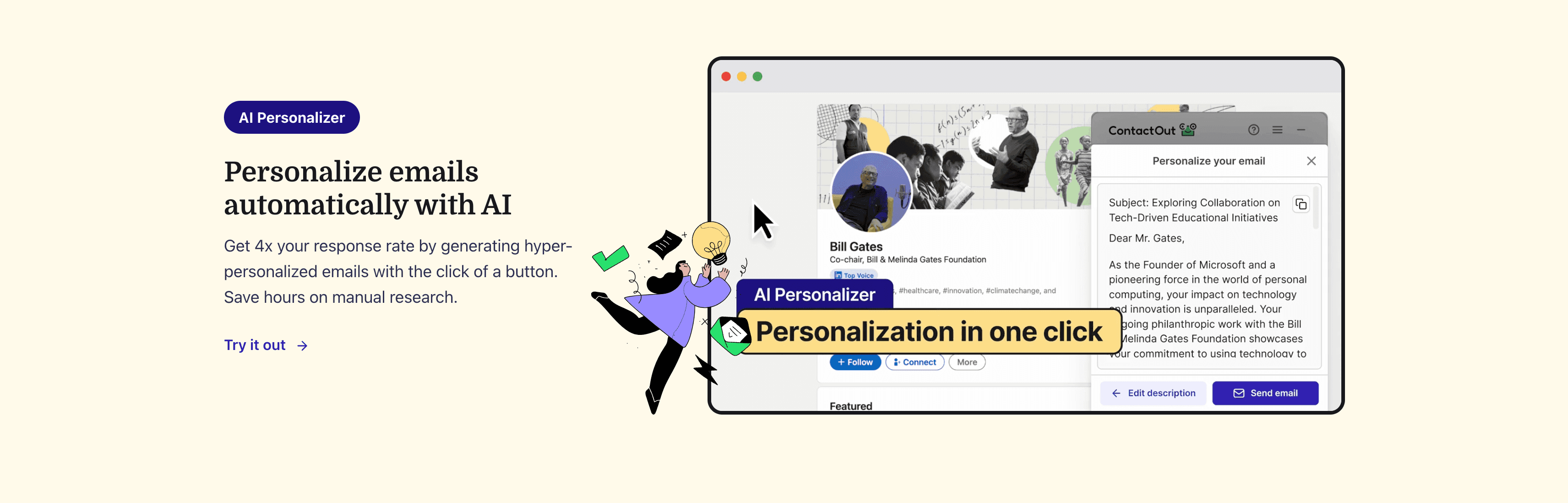
Email messaging using AI. We would pass over somebody’s LinkedIn profile to open AI and open AI will write a personalized message.
For example AI can write something like: “Hey Sheli I like your post about cloud architecture, especially how you tackled complex design problems at IBM. I also studied at Stanford, and we have some mutual connections in Jess Wiseman, and James Tran”

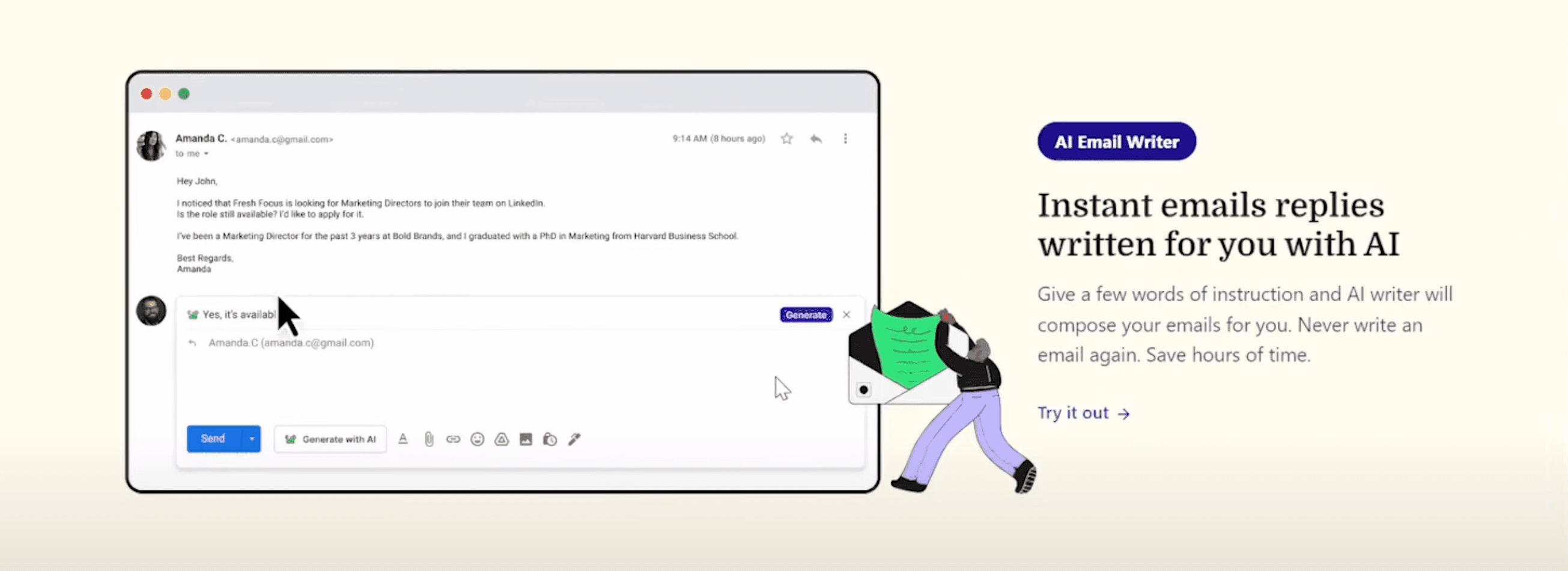
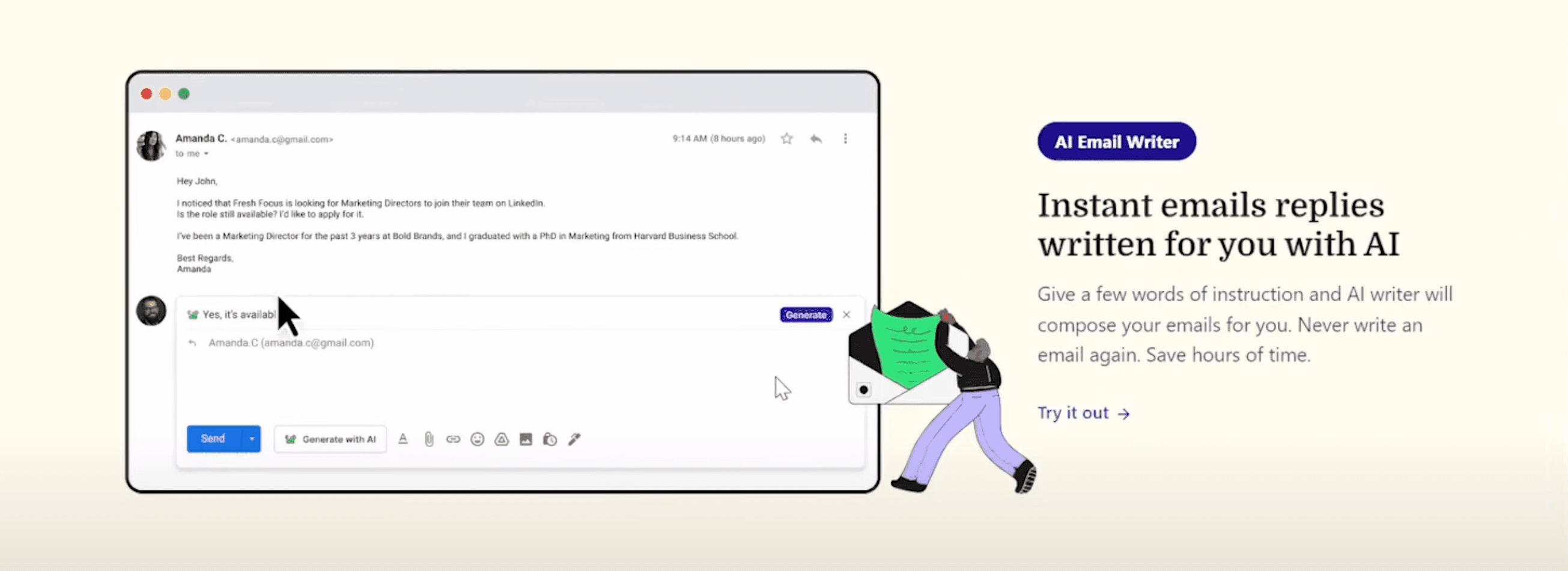
The second function we built is an email writer. Instead of having to respond to emails, you can just tell AI, Hey, respond to bill and set up a meeting for next week. And the AI will write the email for you.

These are both fairly simple functions and can be built within two to four weeks.
We’re also working on a longer term moonshot project, which is automating your entire browser with AutoGPT. So instead of clicking around in the browser, you just tell your browser what to do and it will go do it for you.
All of our product ideas are inspired by what we’ve seen from studying 100s of companies.
I think it’s completely fine to copy and build off of other people’s ideas.
Steve jobs once said that good artists copy and great artists steal – a quote that he stole himself from Picasso.

The key is that whatever ideas you are inspired by, you want to make a product that is 10x better than what’s currently available.
Steve Jobs took the graphics. user interface from Xerox and improved it.
Originally there were windows, uh, but the windows didn’t overlap and the computer didn’t have a mouse.
Apple introduced the mouse, drag and drop and resizing of windows. They made a folder structure where you can move the icons around.
Apple just made the UX a lot more intuitive, but it was built off of Xerox.
And Xerox’s ideas were built off of Douglas Engelbart.
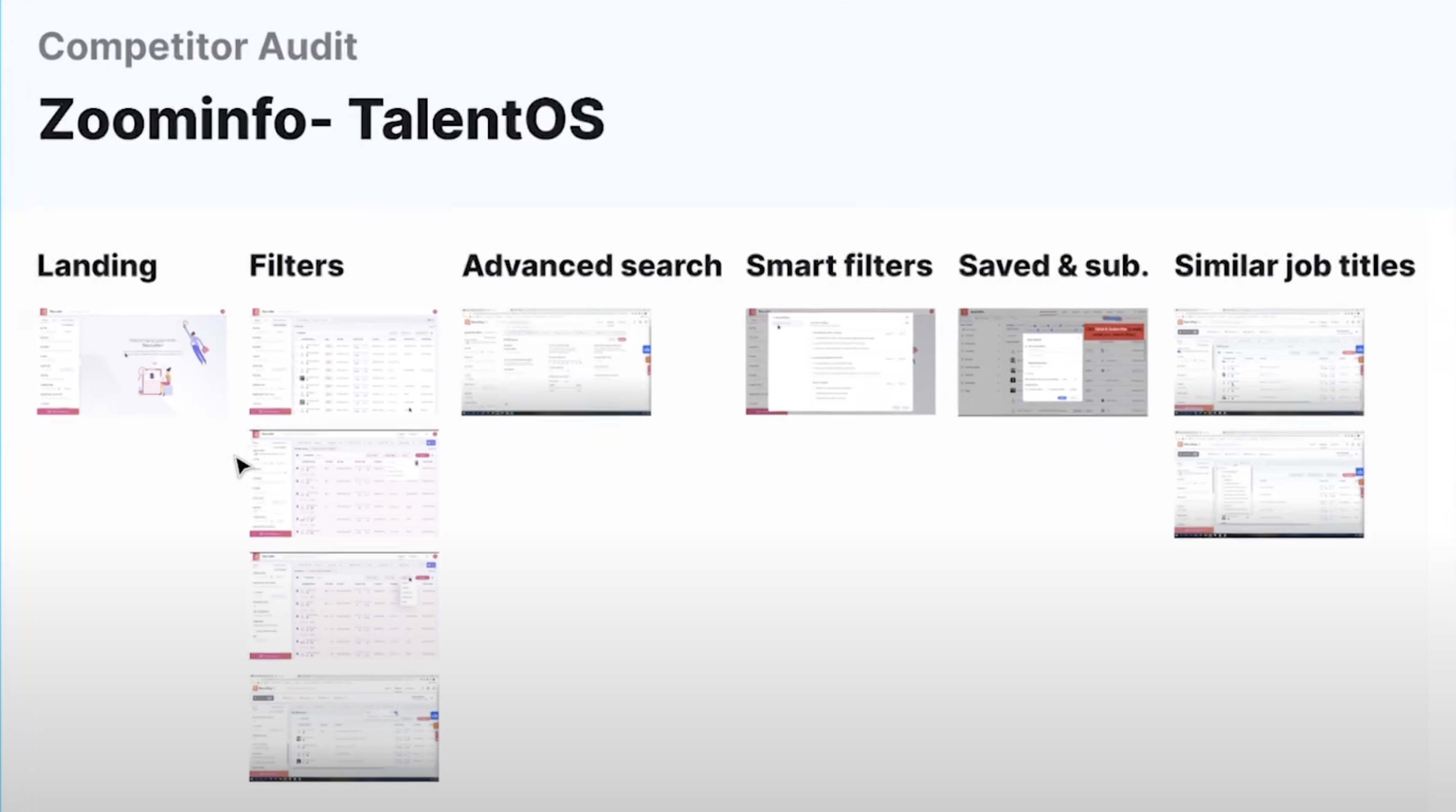
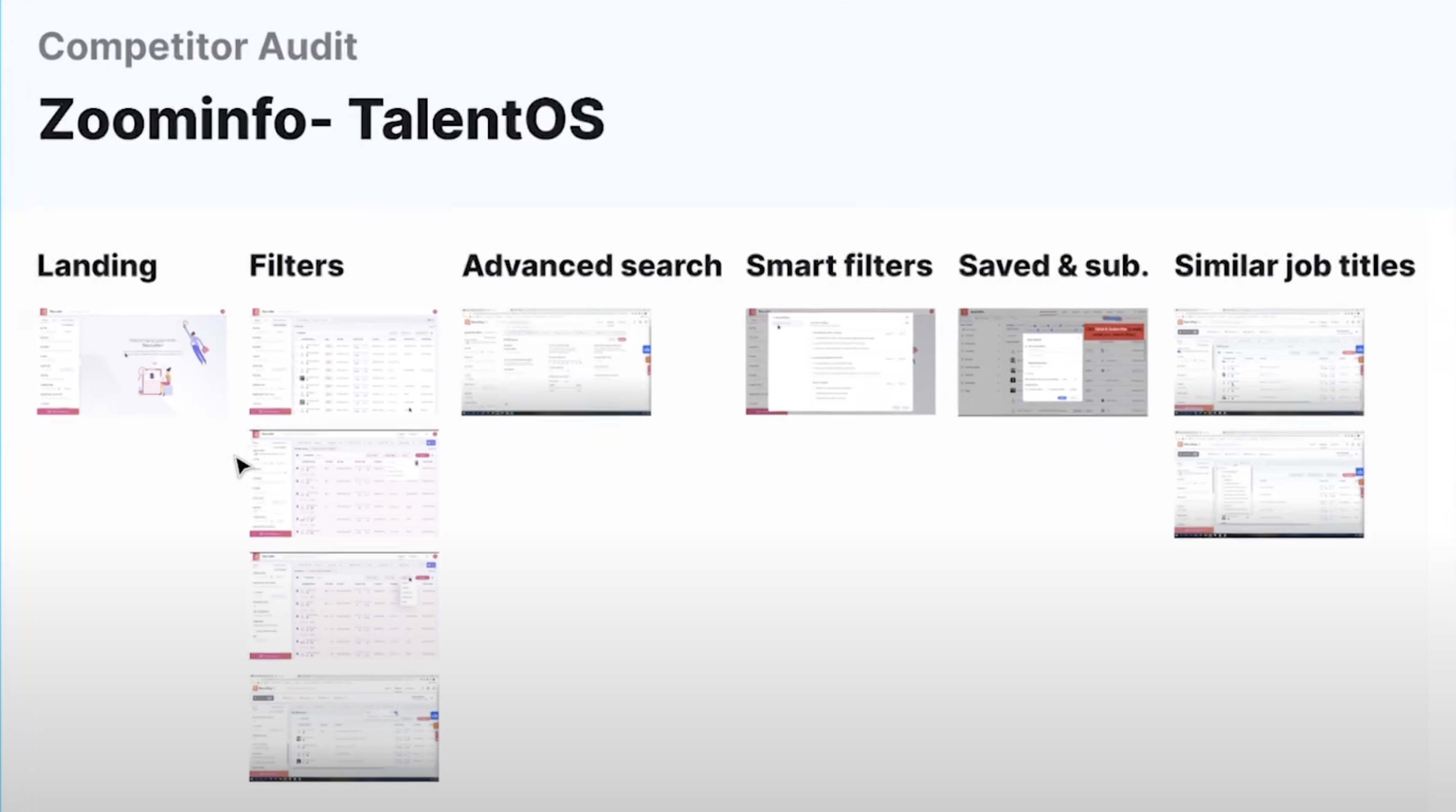
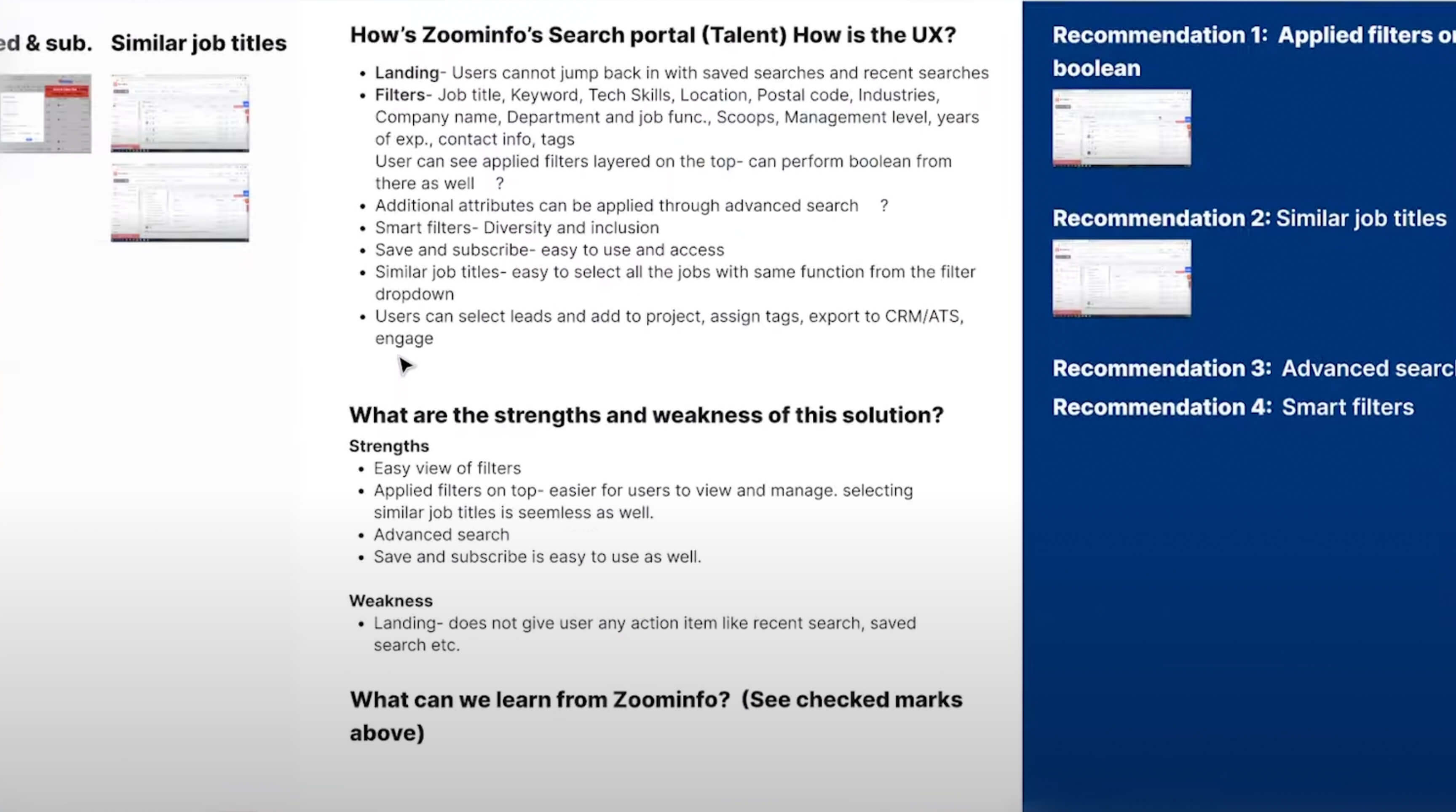
Anyway, in the video I’ll screen share and walk you through the detailed process on how our product design team studies competitive products.
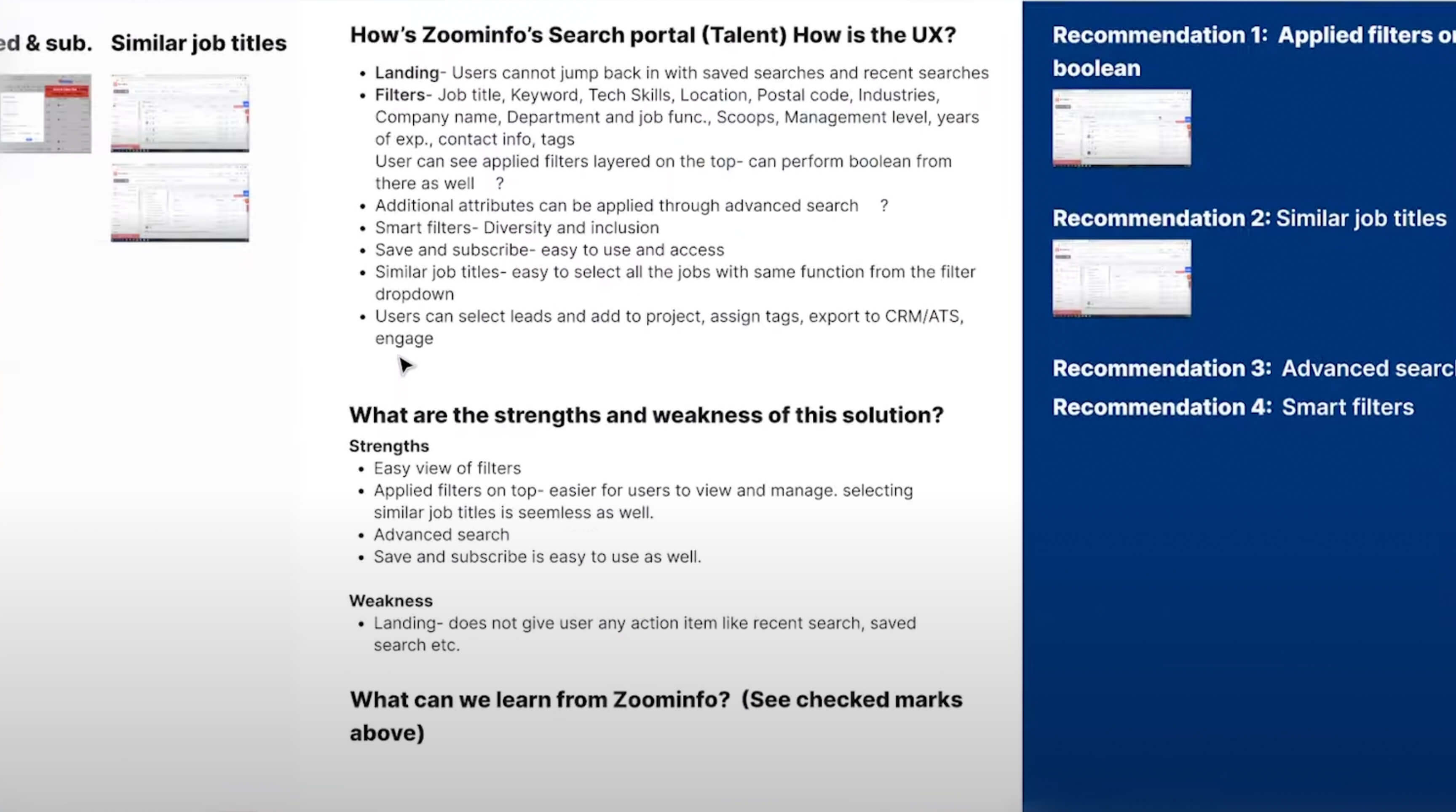
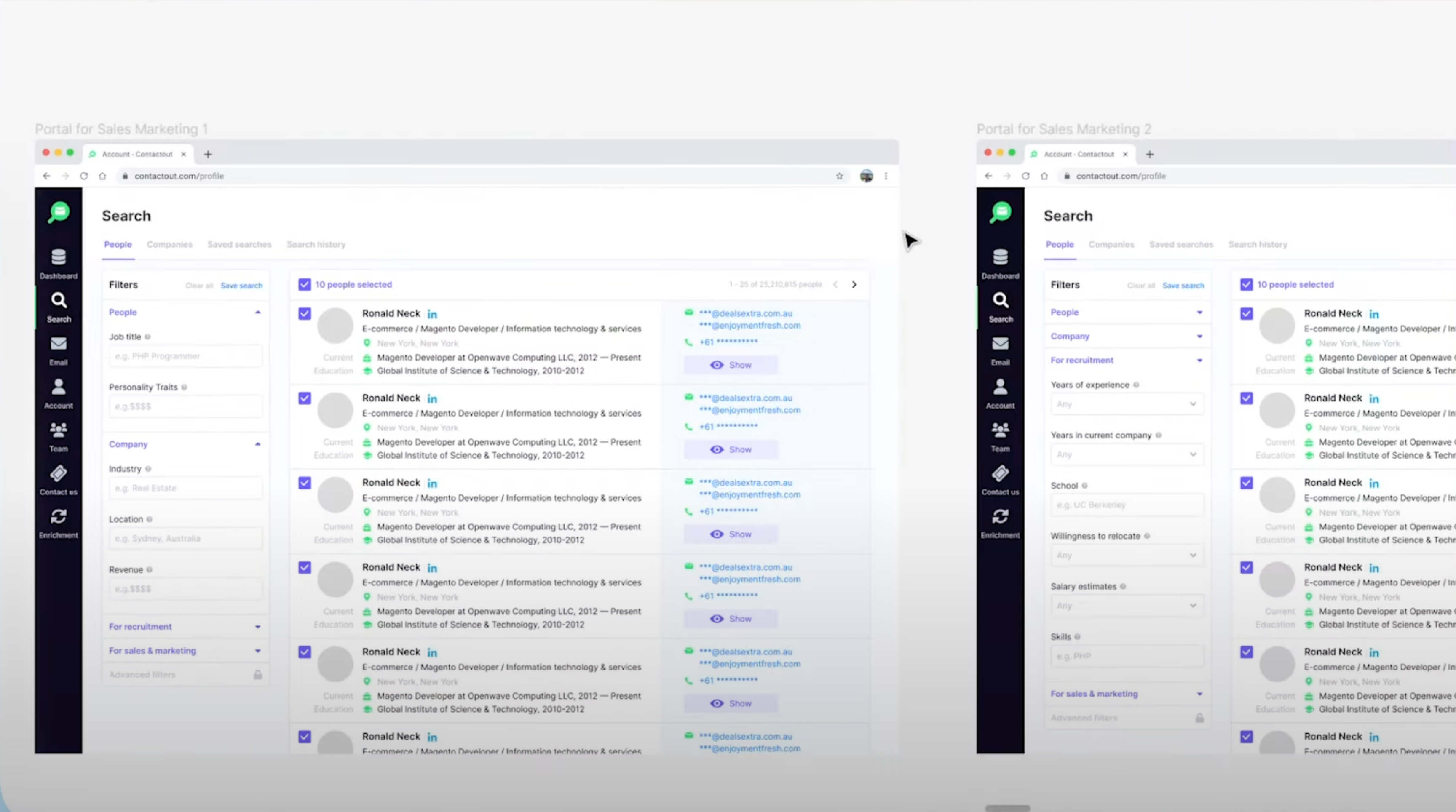
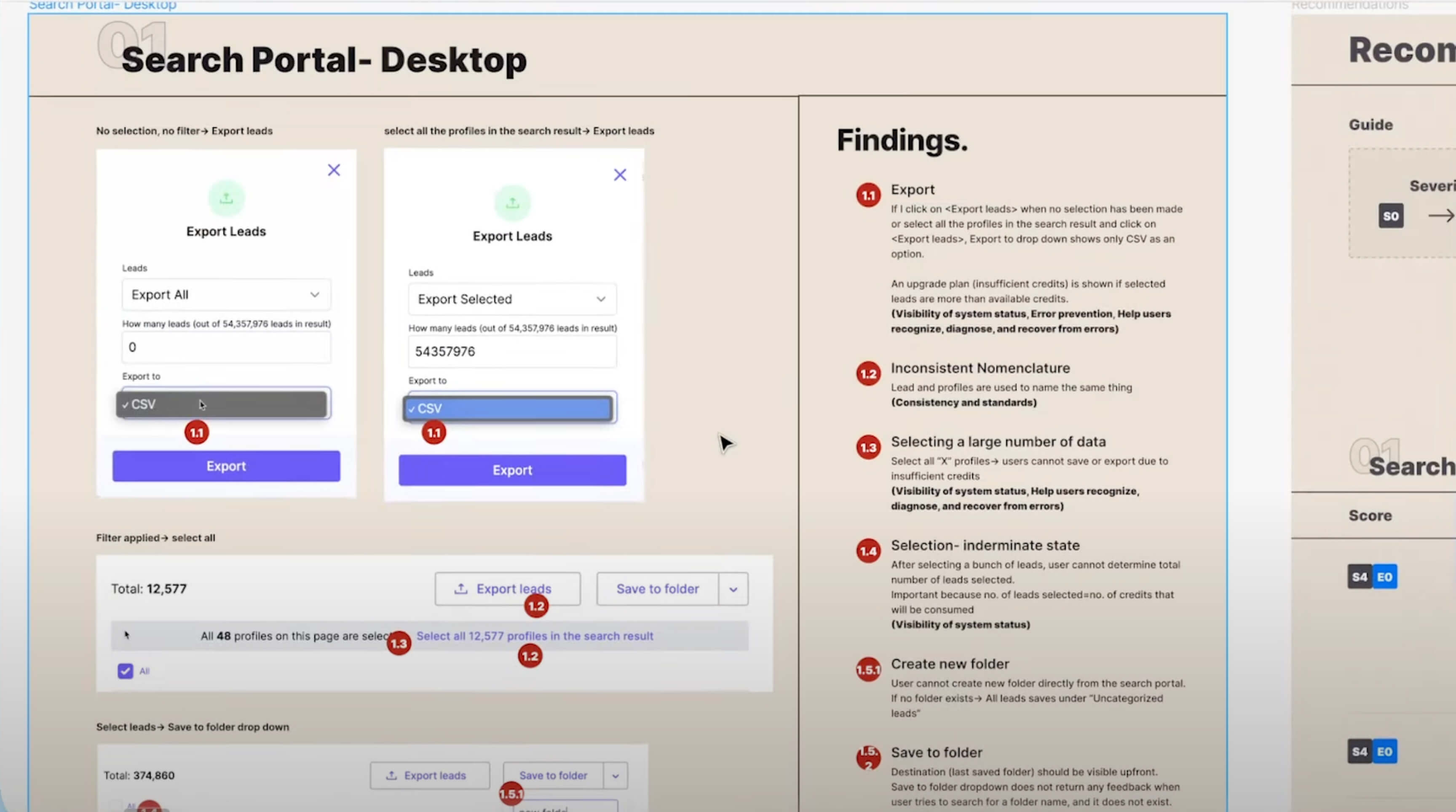
For example for Zoominfo, we would look at every screen and UX flow. The filters to the search, the save functionality, related profiles. We would assess the strengths, weaknesses, and would come up with recommendations.


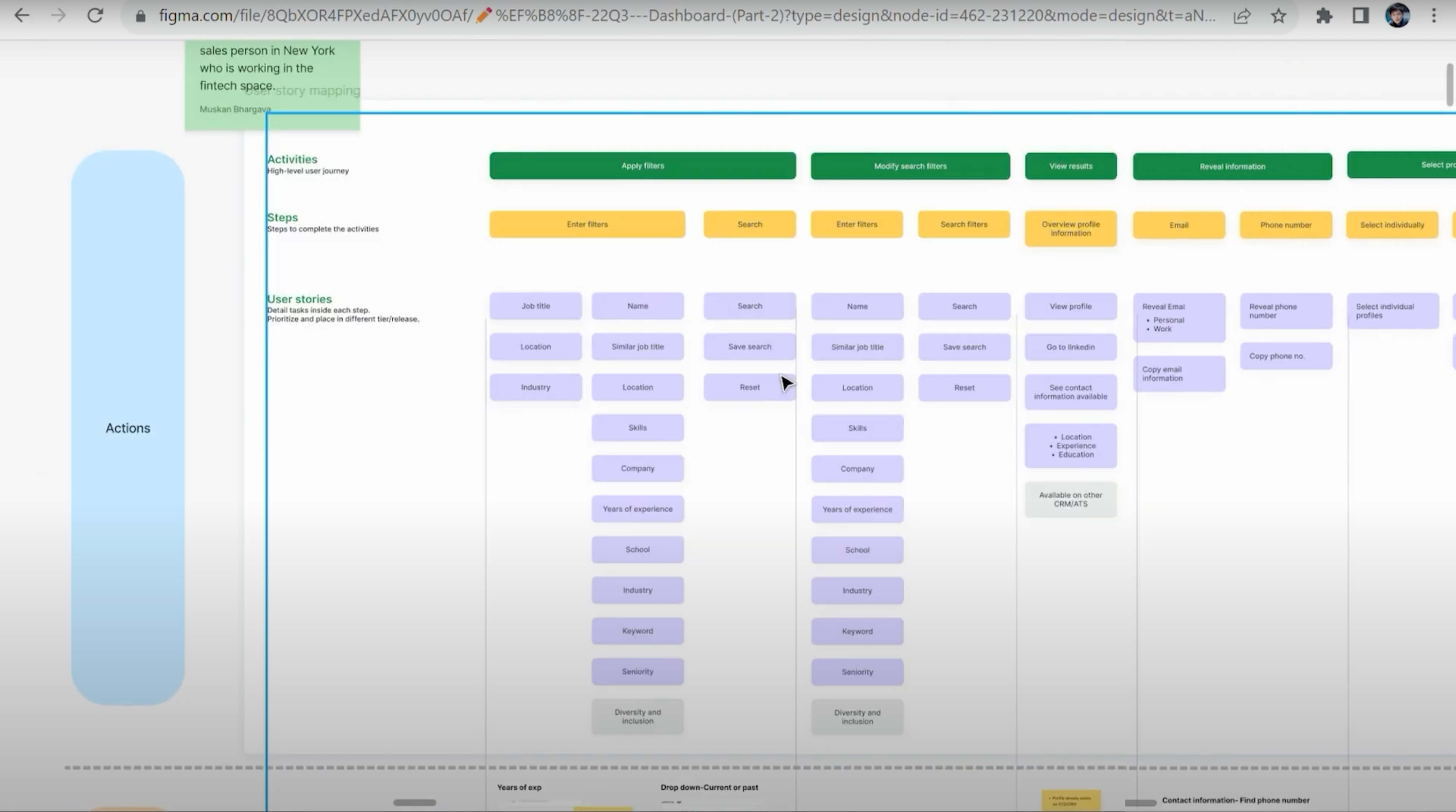
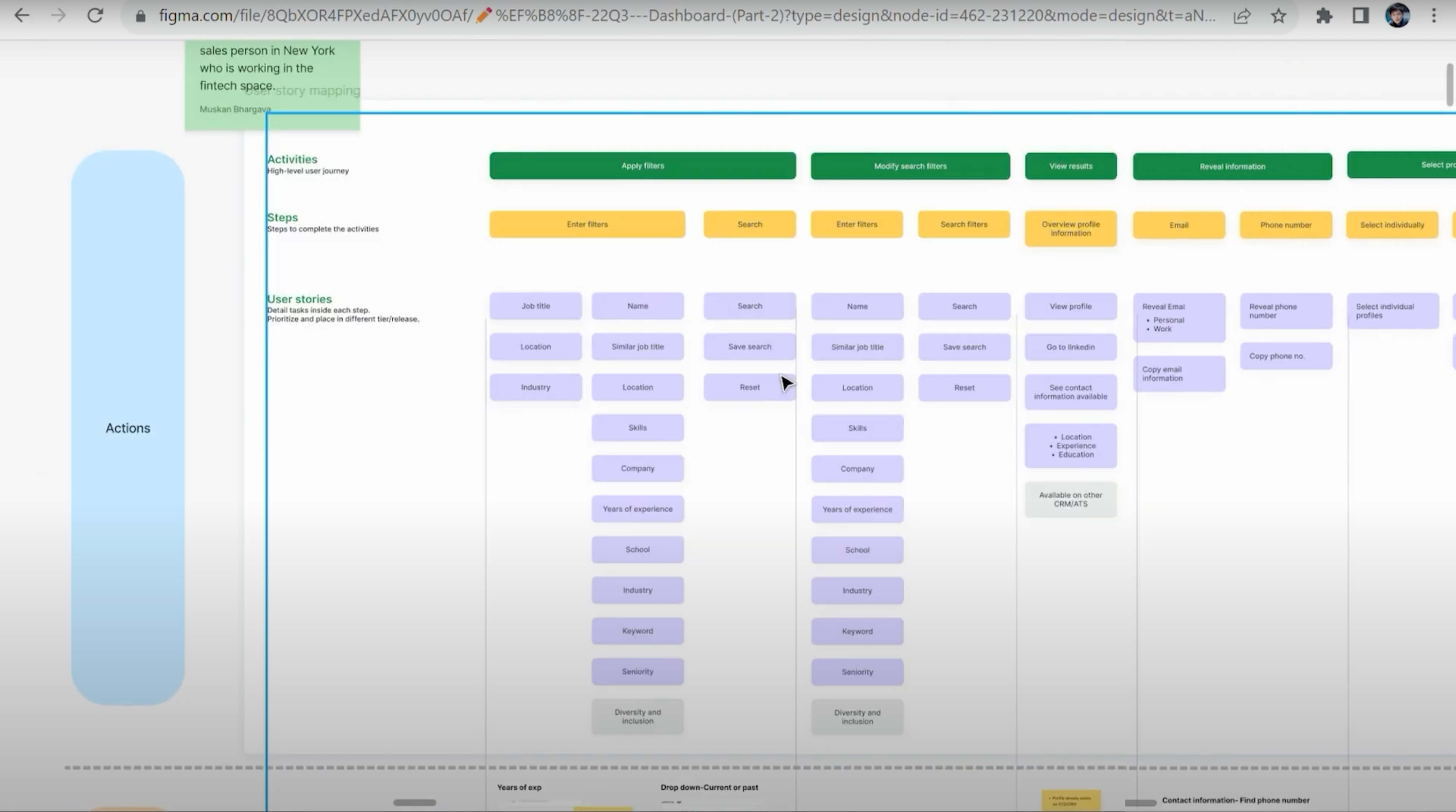
We would map out the user actions, the user story.

We would talk to at least 100 users. We would get feedback on our current UX

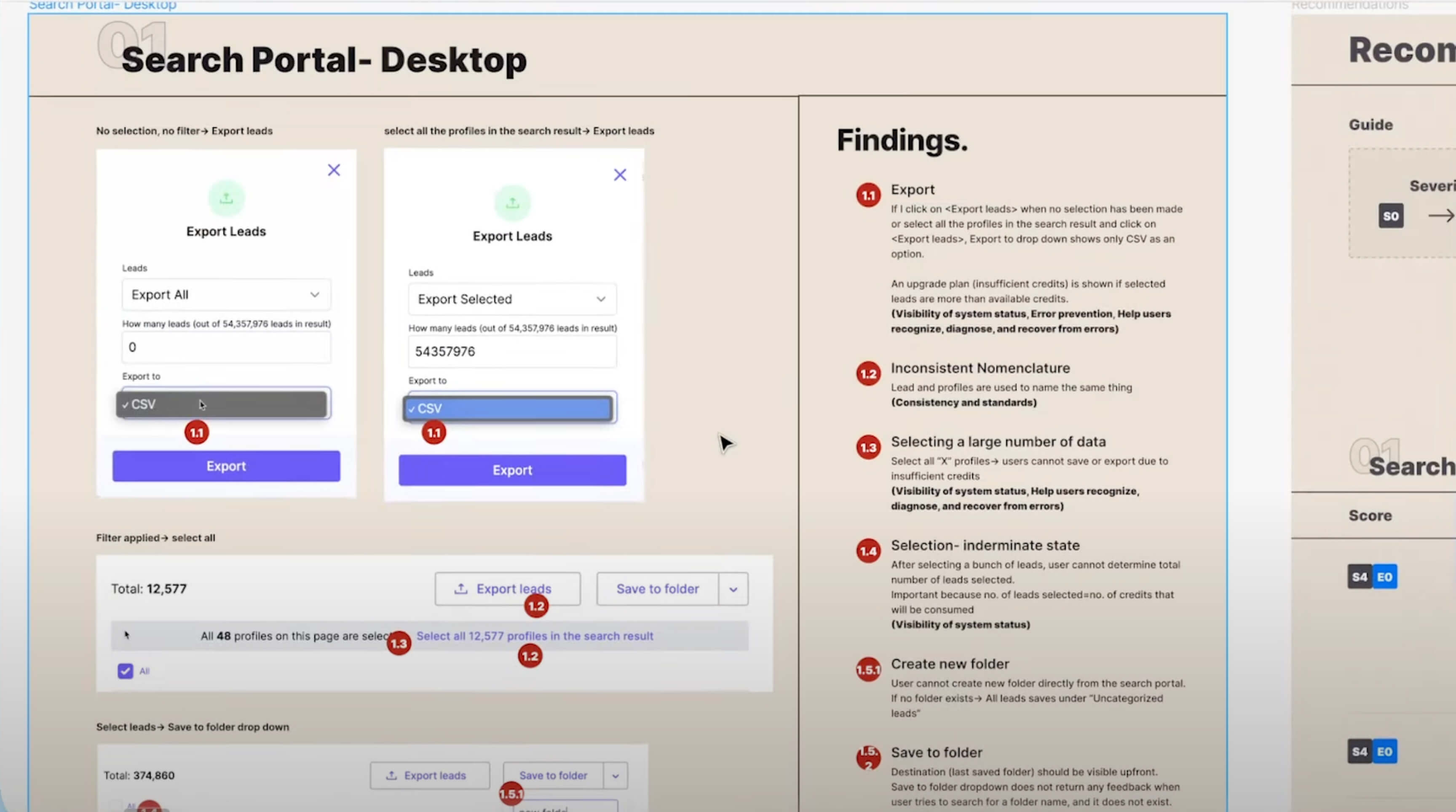
And finally we would do mockups for our new design, 5-6 versions for user feedback before deciding on which one to build.

Product development process
After studying 100s of competitor products on YCombinator, ProductHunt and Crunchbase. The products we decided to build were:
Email messaging using AI. We would pass over somebody’s LinkedIn profile to open AI and open AI will write a personalized message.
For example AI can write something like: “Hey Sheli I like your post about cloud architecture, especially how you tackled complex design problems at IBM. I also studied at Stanford, and we have some mutual connections in Jess Wiseman, and James Tran”

The second function we built is an email writer. Instead of having to respond to emails, you can just tell AI, Hey, respond to bill and set up a meeting for next week. And the AI will write the email for you.

These are both fairly simple functions and can be built within two to four weeks.
We’re also working on a longer term moonshot project, which is automating your entire browser with AutoGPT. So instead of clicking around in the browser, you just tell your browser what to do and it will go do it for you.
All of our product ideas are inspired by what we’ve seen from studying 100s of companies.
I think it’s completely fine to copy and build off of other people’s ideas.
Steve jobs once said that good artists copy and great artists steal – a quote that he stole himself from Picasso.

The key is that whatever ideas you are inspired by, you want to make a product that is 10x better than what’s currently available.
Steve Jobs took the graphics. user interface from Xerox and improved it.
Originally there were windows, uh, but the windows didn’t overlap and the computer didn’t have a mouse.
Apple introduced the mouse, drag and drop and resizing of windows. They made a folder structure where you can move the icons around.
Apple just made the UX a lot more intuitive, but it was built off of Xerox.
And Xerox’s ideas were built off of Douglas Engelbart.
Anyway, in the video I’ll screen share and walk you through the detailed process on how our product design team studies competitive products.
For example for Zoominfo, we would look at every screen and UX flow. The filters to the search, the save functionality, related profiles. We would assess the strengths, weaknesses, and would come up with recommendations.


We would map out the user actions, the user story.

We would talk to at least 100 users. We would get feedback on our current UX

And finally we would do mockups for our new design, 5-6 versions for user feedback before deciding on which one to build.